実際のページレイアウトは 記事サンプルを見てください
文章/<p>タグ
通常の文章を表記する時に使います
書き方
テキストがはいります<span class="txtRed">テキストがはいります</span>テキストがはいります<b>テキストがはいります</b>テキストがはいりますテキストがはいります
テキストがはいります<span class="marker">テキストがはいります</span>テキストがはいりますテキストがはいります<span class="marker2">テキストがはいります</span>テキストがはいりますテキストがはいりますサイト上(生成後)の見え方
テキストがはいりますテキストがはいりますテキストがはいりますテキストがはいりますテキストがはいりますテキストがはいります
テキストがはいりますテキストがはいりますテキストがはいりますテキストがはいりますテキストがはいりますテキストがはいりますテキストがはいります
文字装飾/<span>タグ
マーカー①
書き方
<span class="marker">黄色のマーカーが引かれます</span>サイト上(生成後)の見え方
黄色のマーカーが引かれます
マーカー②
書き方
<span class="marker">ピンク色のマーカーが引かれます</span>サイト上(生成後)の見え方
ピンク色のマーカーが引かれます
赤文字
書き方
<span class="txtRed">文字が赤くなります</span>サイト上(生成後)の見え方
文字が赤くなります
強調文字
書き方
通常文字 **強調されます** 戻りますサイト上(生成後)の見え方
通常文字強調されます戻ります
アンダーライン
書き方
通常文字 <u>アンダーラインが引かれます</u> 戻りますサイト上(生成後)の見え方
通常文字アンダーラインが引かれます戻ります
見出し/<hx>タグ
見出しタグの書き方です。h1 は ページに適用なので使いません
h2
書き方
## h2見出しサイト上(生成後)の見え方
h2見出し
h3
書き方
### h3見出しサイト上(生成後)の見え方
h3見出し
h4
書き方
#### h4見出しサイト上(生成後)の見え方
h4見出し
リスト/<ul><li>タグ
説明項目を箇条書きにして表示したいときに使います。
サンプルは「ノートデザイン&単純リスト」と「無地背景&数字リスト」ですが組み合わせで使えます。
ノートデザイン&単純リスト
書き方
<div className="noteBox">
<ul>
<li>リスト①</li>
<li>リスト②</li>
<li>リスト③</li>
<li>リスト④</li>
</ul>
</div>
サイト上(生成後)の見え方
- リスト①
- リスト②
- リスト③
- リスト④
無地背景&数字リスト
書き方
<div className="listBox">
<ol>
<li>リスト①</li>
<li>リスト②</li>
<li>リスト③</li>
<li>リスト④</li>
</ol>
</div>
サイト上(生成後)の見え方
- リスト①
- リスト②
- リスト③
- リスト④
引用
書き方
>引用
>引用
>引用
サイト上(生成後)の見え方
引用
引用
引用
画像
書き方
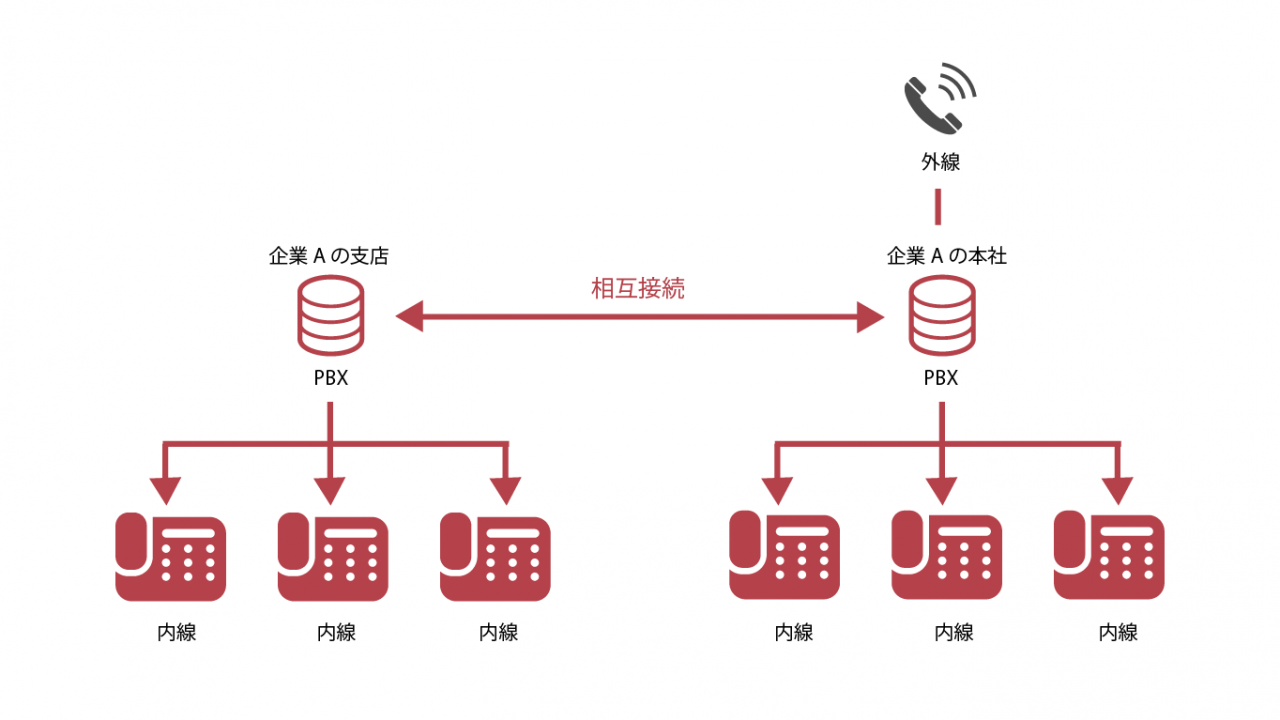
<img src="/assets/images/ndmedia/comparison_01.png" alt="イメージ図" />サイト上(生成後)の見え方